1.기본 연습( 병합 및 cellspacing, cellpadding bgcolor="#e8ece8")






<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
float:left;
margin-left:10px;
}
</style>
</head>
<body>
<table width=100 height=100 border="1">
<caption>기본테이블</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table width=100 height=100 border="1">
<caption>colspan</caption>
<tr>
<td colspan=2>12</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table width=100 height=100 border="1">
<caption>rowspan</caption>
<tr>
<td rowspan=2>13</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
<table width=100 height=100 border="1" cellspacing="0" cellpadding="0">
<caption>0 0</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table width=100 height=100 border="1" cellspacing="0" cellpadding="15">
<caption>0 15</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table width=100 height=100 border="1" cellspacing="15" cellpadding="0">
<caption>15 0</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table width=100 height=100 border="1" cellspacing="15" cellpadding="15">
<caption>15 15</caption>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<table width=200 height=100 border="1" >
<caption>bgcolor</caption>
<tr bgcolor="#e8ece8">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>2.한번 보기(이런 기능들도 있다)

실습
1.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1" width=300>
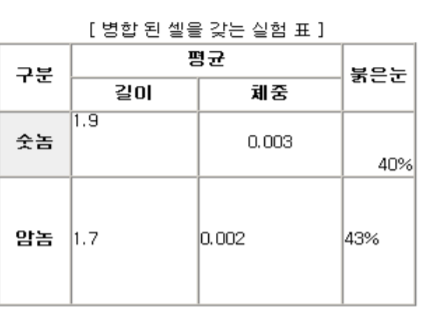
<caption>병합 된 셀을 갖는 실험 표</caption>
<thead>
<tr>
<th rowspan=2>구분</th>
<th colspan=2>평균</th>
<th rowspan=2>붉은 눈</th>
</tr>
<tr>
<th>길이</th>
<th>체중</th>
</tr>
</thead>
<tbody>
<tr>
<td>숫놈</td>
<td>1.9</td>
<td>0.003</td>
<td>40%</td>
</tr>
<tr>
<td>암놈</td>
<td>1.7</td>
<td>0.002</td>
<td>43%</td>
</tr>
</tbody>
</table>
</body>
</html>2.

3.

4.

5.

6.

'WEB(Front-End) > HTML' 카테고리의 다른 글
| 링크요소 (Head-link, body-a(anchor))-예제 (0) | 2021.03.04 |
|---|---|
| 링크요소 (Head-link, body-a(anchor)) (0) | 2021.03.04 |
| <body> </body> body 태그안에 쓰이는 태그3 (테이블 요소) (0) | 2021.03.04 |
| <body> </body> body 태그안에 쓰이는 태그2 (목록요소 ul ol dl, li, dt, dd) (0) | 2021.03.04 |
| <body> </body> body 태그안에 쓰이는 태그1 (h1~6, address,hr, 텍스트요소) (0) | 2021.03.04 |



