컴포넌트를 사용함으로써 페이지 단위로 HTML을 작성하는 것이 아니라 각 부분을 컴포넌트로 만들어서 조립하기 위해서
(비슷한 부분은 코드를 재사용할 수 있고 유지보수가 용이한 장점이 있다)

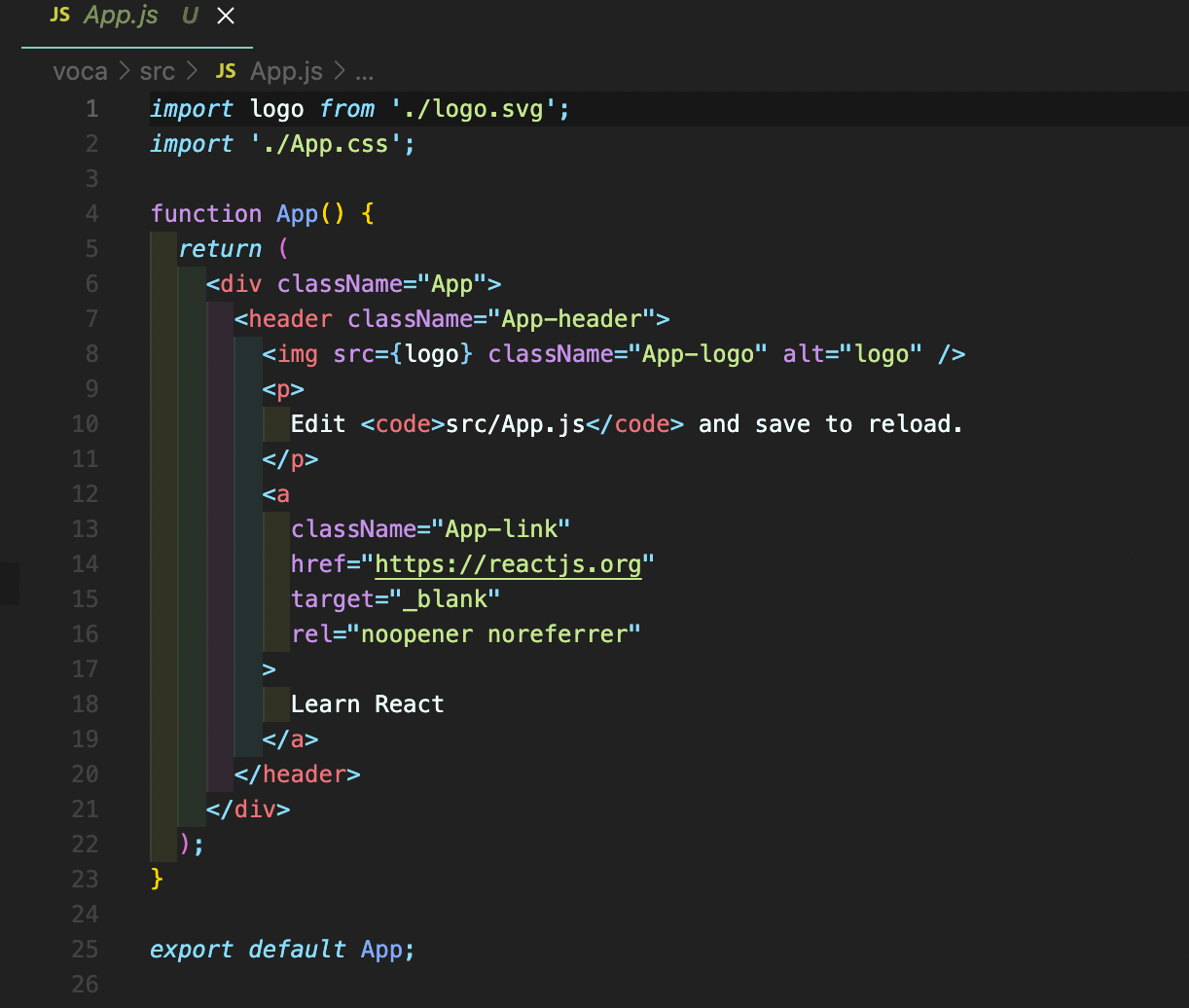
처음 시작할 때
App.js에 App 컴포넌트가 함수로 만들어져있고 export default App; 으로 되어 있다
(함수가 return하는 것은 JSX(Javascript XML))
안의 JSX 지우고 새로 작성해서 만들기

import './App.css';
function App() {
const name="Tom";
const user={
name:"Jane",
age:20,
};
const naver={
name:"네이버",
url:"https://www.naver.com",
};
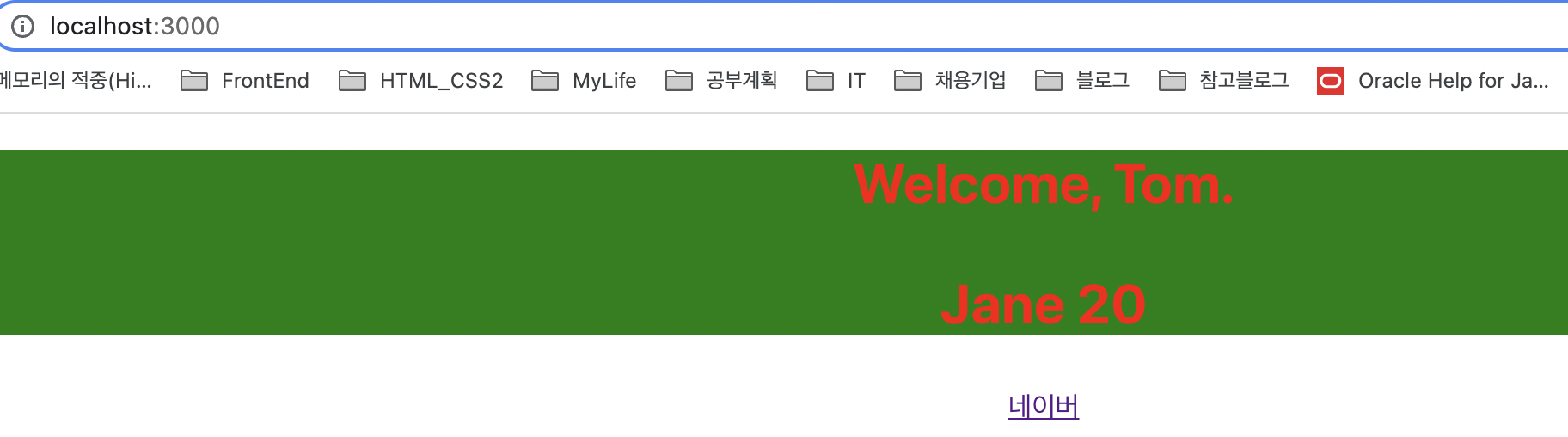
return (
// className : class는 자바스크립트 예약어이기 때문에
<div className="App">
{/* style은 객체로 전달해주어야한다. camelCase */}
<h1
style={{
color:"red",
backgroundColor:"green",
}}
>
Welcome, {name}. <p>{user.name} {user.age}</p></h1>
<a href={naver.url}>{naver.name}</a>
</div>
);
}
export default App;'WEB(Front-End) > React 시작' 카테고리의 다른 글
| 6. state(컴포넌트 속성값) (0) | 2021.11.02 |
|---|---|
| 5. 이벤트 처리(Handling Events) (0) | 2021.11.02 |
| 4. CSS 넣기(3가지) (0) | 2021.11.02 |
| 3. 컴포넌트 실습 (직접 컴포넌트 만들기) (0) | 2021.11.02 |
| 1. react 시작하기(설치~구성) (0) | 2021.11.02 |



