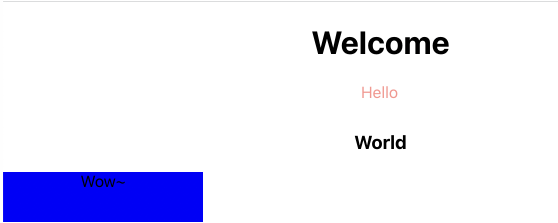
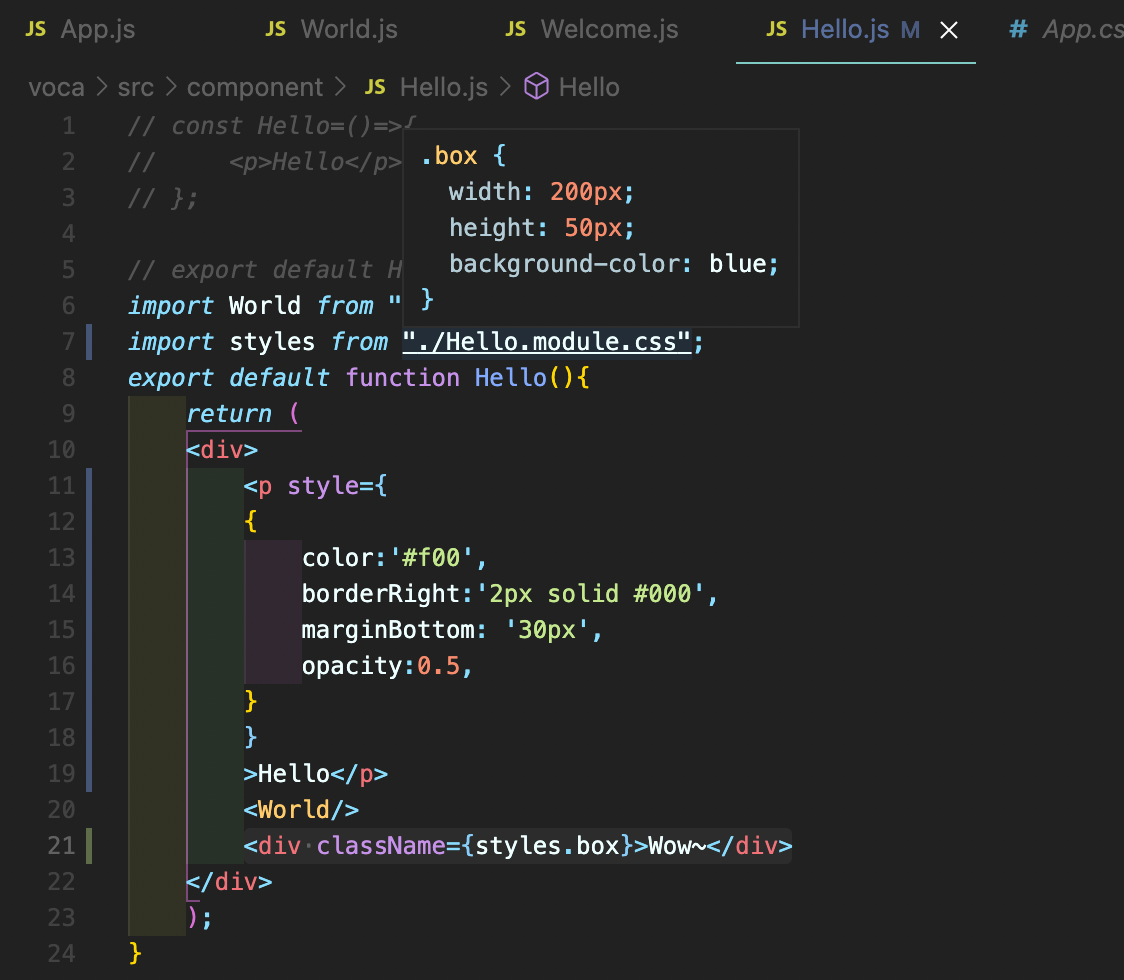
1. inline 스타일로 작성하기 (CSS 파일 따로 만들지 않고)
style={{중괄호 한 후, 중괄호 안에 객체로 작성하기}}
속성명:"값" 형식으로 key:value로 작성하고 css에서 -을 쓰던것은 key값 쓸 때 camelcase로 작성 ex)backgroundColor:"red",
객체로 설정하기 때문에 ;(세미콜론)이 아닌 ,(쉼표)를 이용하여 작성
일반적인 경우에는 인라인으로 작성하지 않는다.
2. index.css, App.css 파일 활용
css를 만든 후 import 하여 적용시키는데 각 컴포넌트에 종속되는것이 아니라
head부분에 들어가 cascading 되므로 overriding 될 수 있다. (다른페이지에 원하지 않게 영향을 끼칠 수 있다)
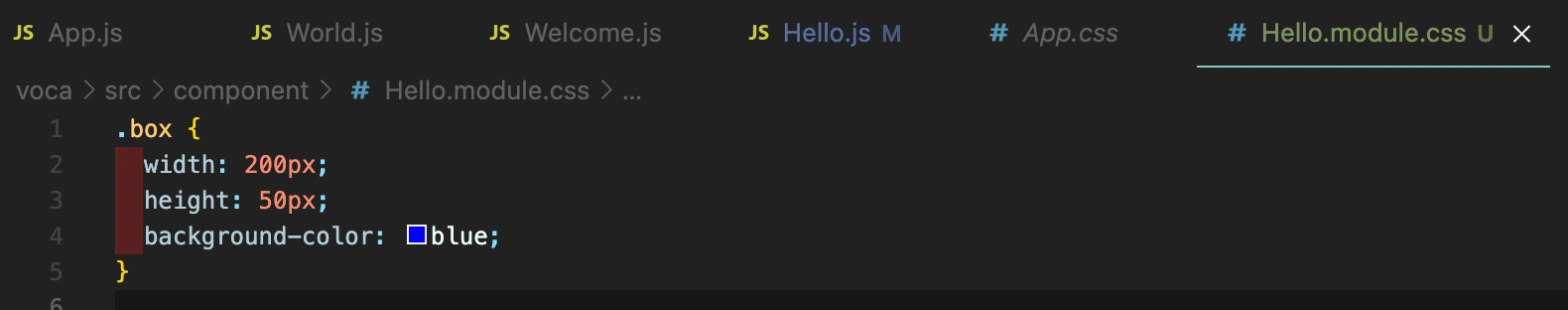
3. import 객체명 from 이름.module.css 하여 객체를 생성하여 이용
className에 객체명.클래스명 하면 컴포넌트에만 적용된다.



'WEB(Front-End) > React 시작' 카테고리의 다른 글
| 6. state(컴포넌트 속성값) (0) | 2021.11.02 |
|---|---|
| 5. 이벤트 처리(Handling Events) (0) | 2021.11.02 |
| 3. 컴포넌트 실습 (직접 컴포넌트 만들기) (0) | 2021.11.02 |
| 2. 컴포넌트 기초 (0) | 2021.11.02 |
| 1. react 시작하기(설치~구성) (0) | 2021.11.02 |



