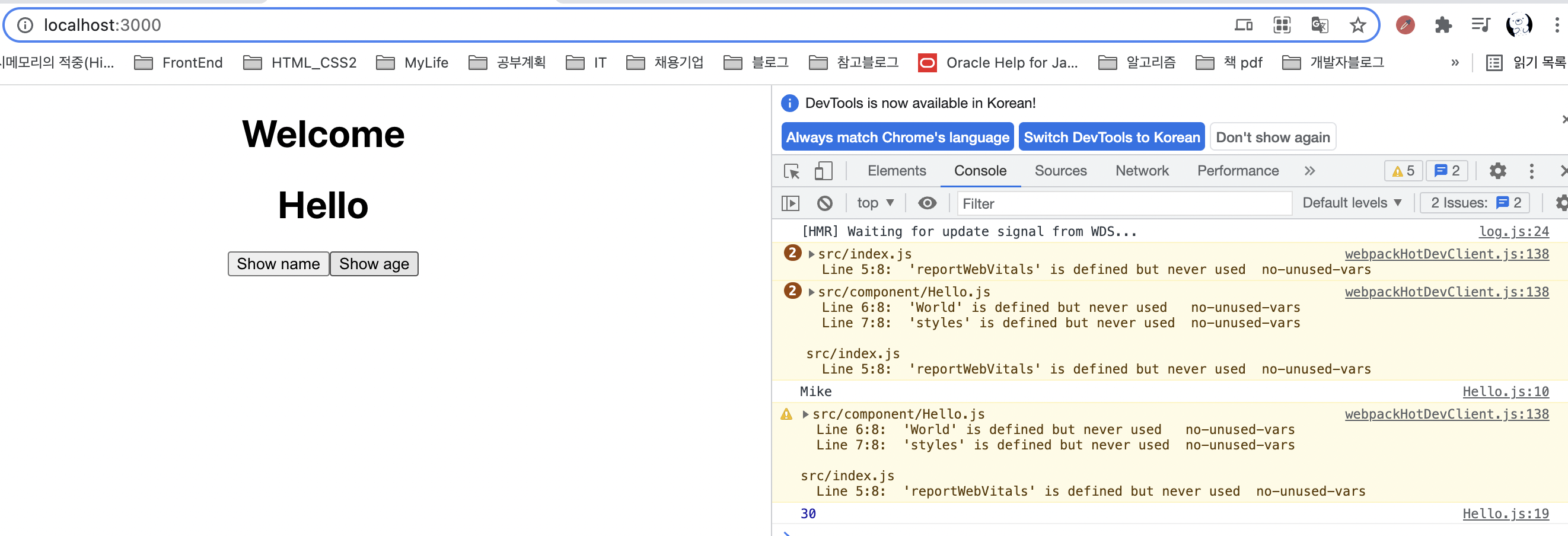
ex1)버튼 두 개를 만들어서 클릭이벤트 적용하기
방법1(미리 함수를 만들어 놓고 전달해주기)


방법2. onClick={()=>익명함수 정의}


ex2) input 창에 글을 쓸 때 마다 console에 로그 나오도록


이렇게도 작성할 수 있다

'WEB(Front-End) > React 시작' 카테고리의 다른 글
| 7. props (0) | 2021.11.02 |
|---|---|
| 6. state(컴포넌트 속성값) (0) | 2021.11.02 |
| 4. CSS 넣기(3가지) (0) | 2021.11.02 |
| 3. 컴포넌트 실습 (직접 컴포넌트 만들기) (0) | 2021.11.02 |
| 2. 컴포넌트 기초 (0) | 2021.11.02 |



