props : properties의 약자로 속성값 의미

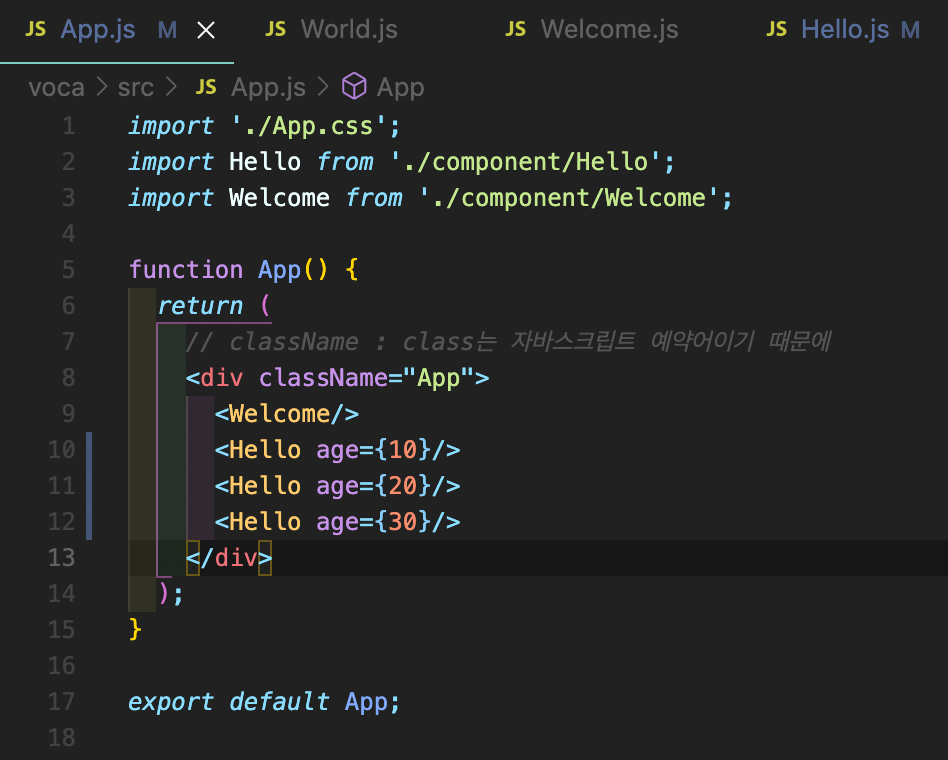
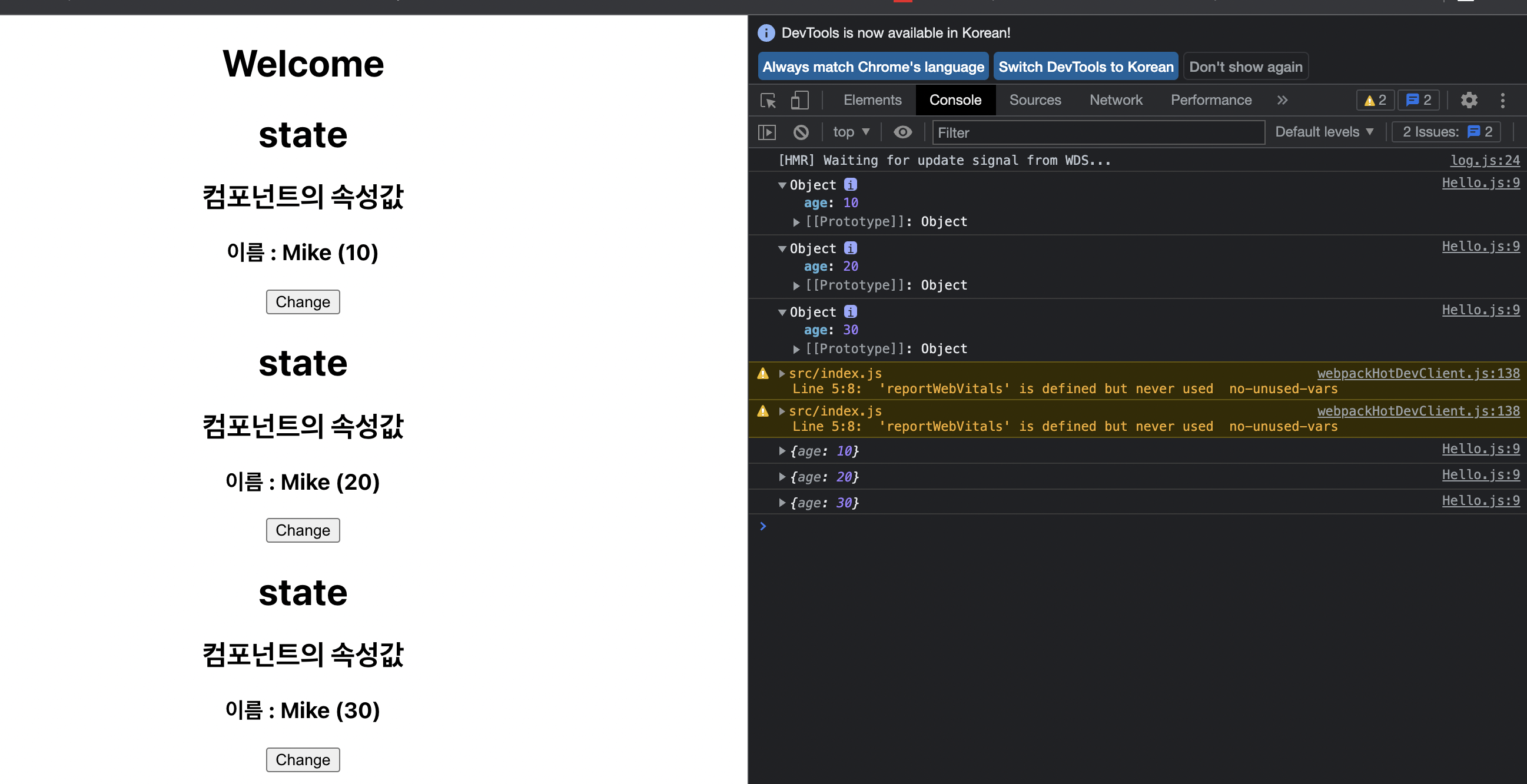
속성값 age를 Hello component에 넣어준다.
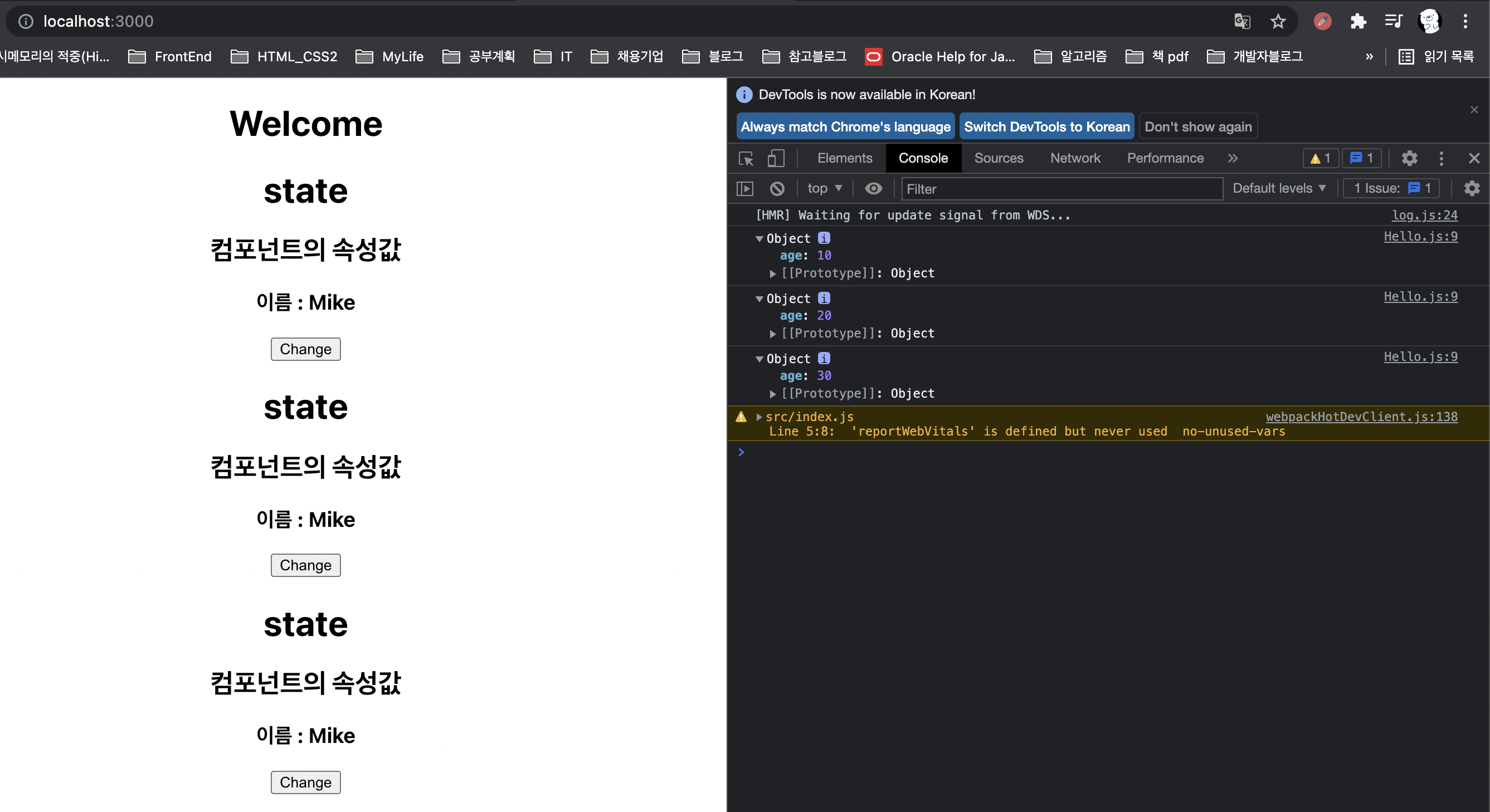
그러면 Hello 컴포넌트에서는 매개변수로 값을 받아온다.
function Hello(props){}에서 props라는 매개변수에 값을 받는다.




change 누르면
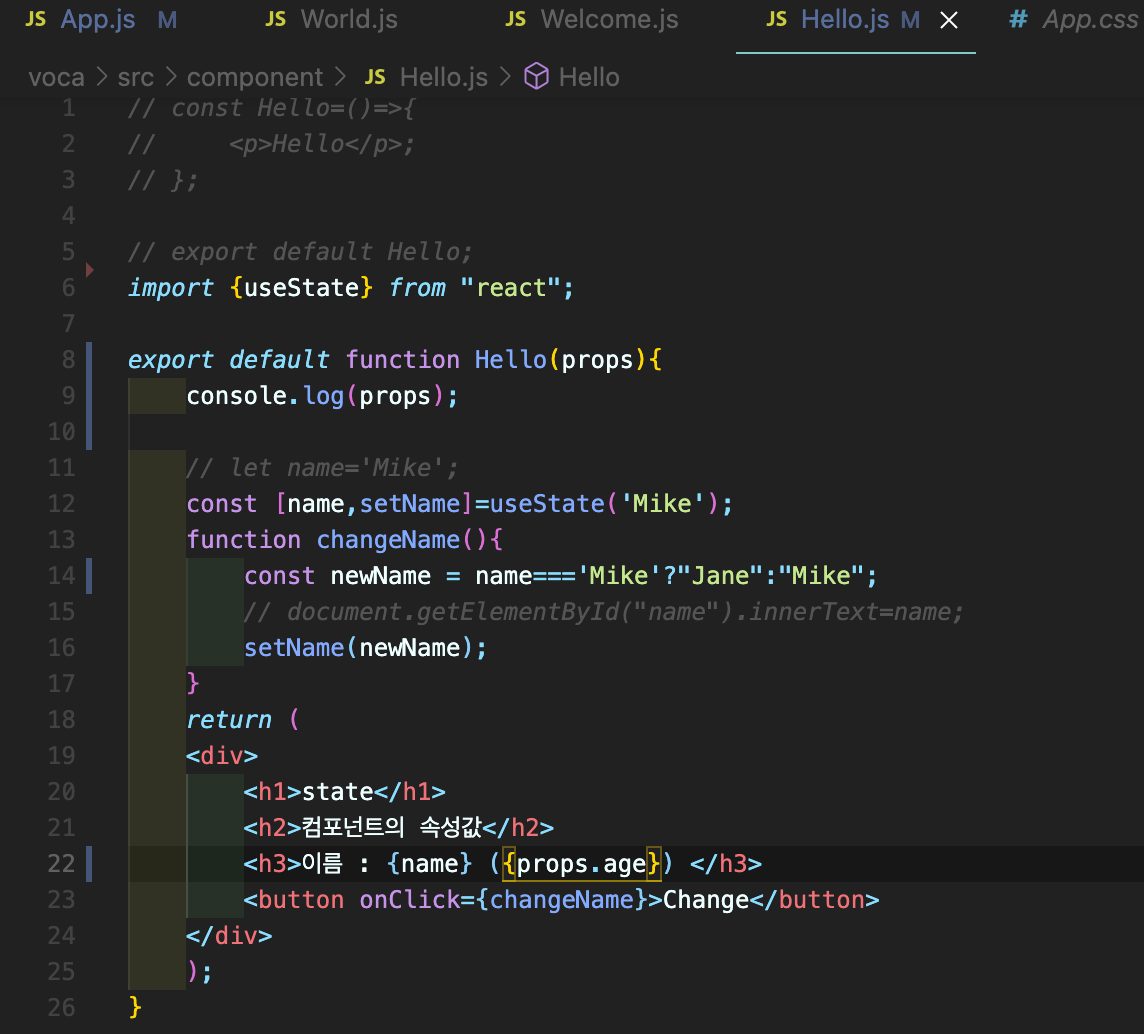
props 받은 후 숫자 1씩 증가하도록
// const Hello=()=>{
// <p>Hello</p>;
// };
// export default Hello;
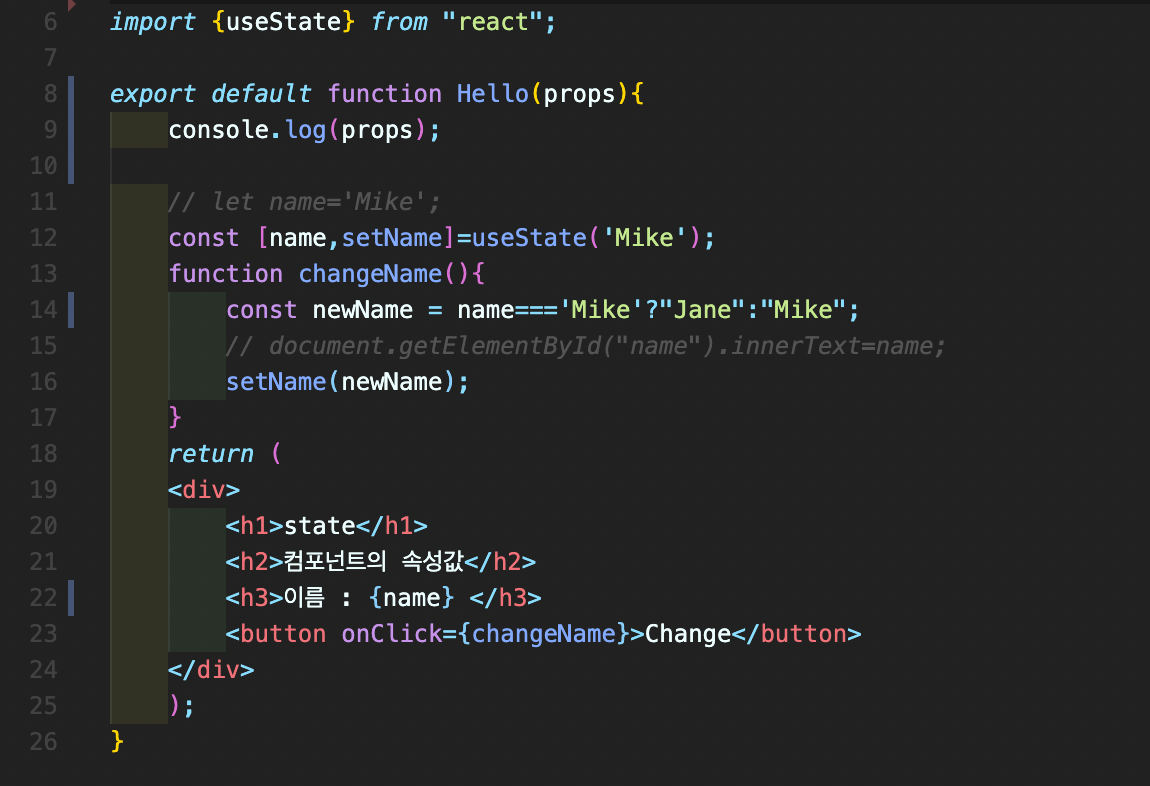
import {useState} from "react";
export default function Hello(props){
console.log(props);
// let name='Mike';
const [name,setName]=useState('Mike');
const [age,setAge]=useState(props.age);
function changeName(){
const newName = name==='Mike'?"Jane":"Mike";
// document.getElementById("name").innerText=name;
setName(newName);
}
return (
<div>
<h1>state</h1>
<h2>컴포넌트의 속성값</h2>
<h3>이름 : {name} ({age}) </h3>
<button onClick={()=>{
changeName();
setAge(age+1);
}}>Change</button>
</div>
);
}'WEB(Front-End) > React 시작' 카테고리의 다른 글
| 9. react-router-dom 를 이용하여 페이지 이동 (0) | 2021.11.02 |
|---|---|
| 8. 더미 데이터 구현, map() 반복문 (0) | 2021.11.02 |
| 6. state(컴포넌트 속성값) (0) | 2021.11.02 |
| 5. 이벤트 처리(Handling Events) (0) | 2021.11.02 |
| 4. CSS 넣기(3가지) (0) | 2021.11.02 |



