
1. npm install react-router-dom 설치
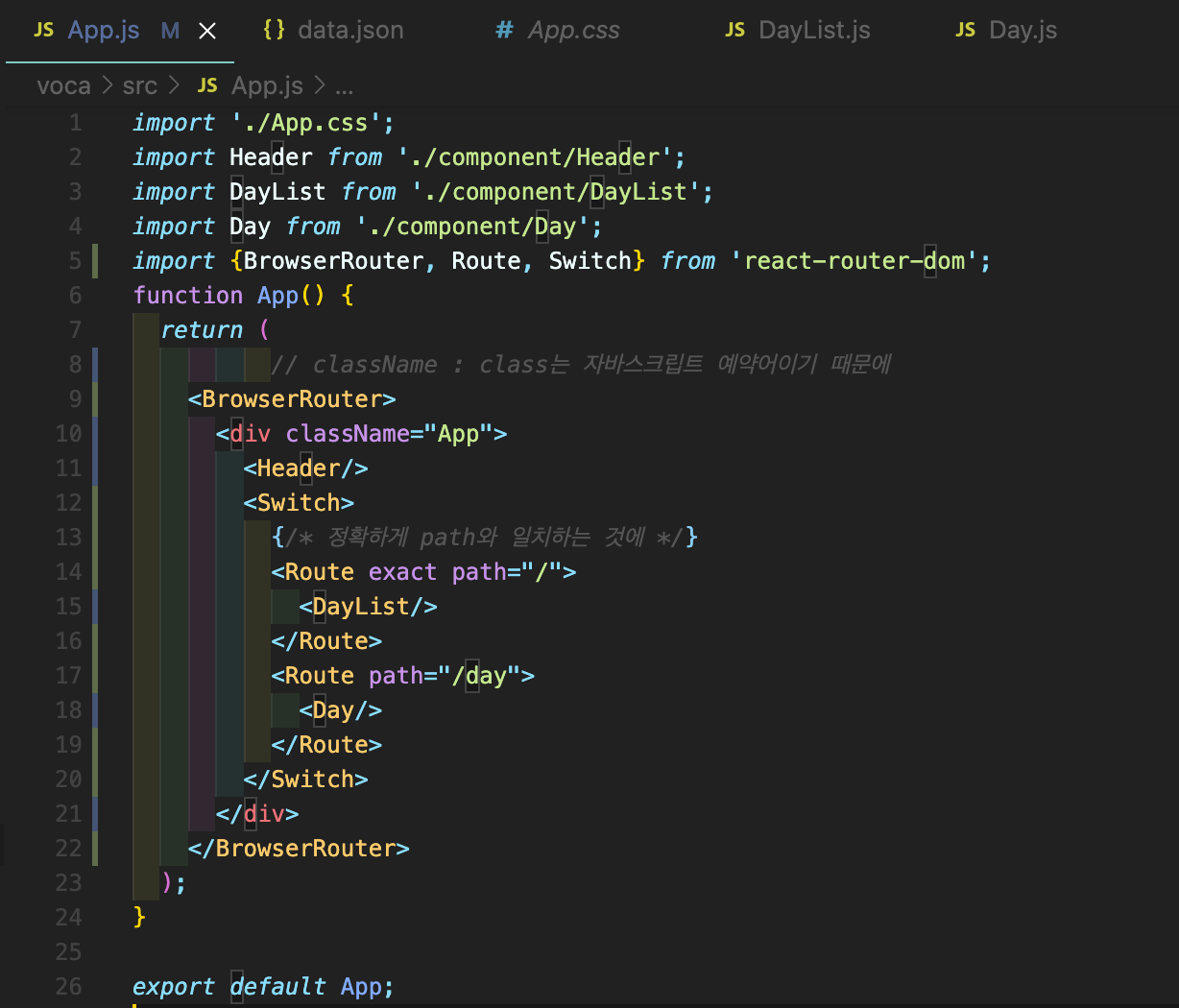
2. App.js에 import {BrowserRouter, Route, Switch} from "react-router-dom";

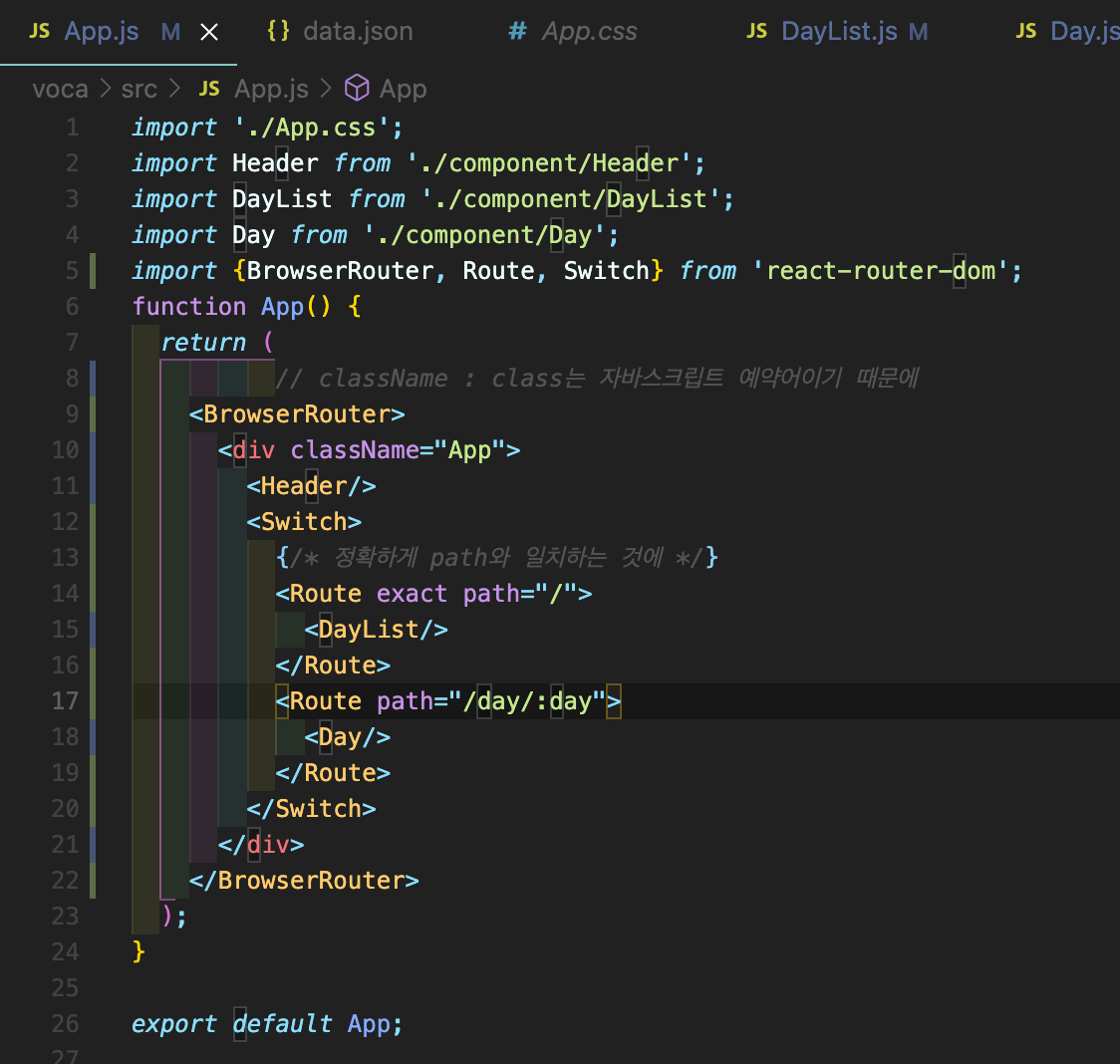
-1. App 전체를 BrowserRouter 태그로 감싼다.
-2. Header는 모든 페이지에 나와야하기 때문에 헤더 다음부분에 Switch 태그 사용
: Switch 내부는 url에 따라 다른 페이지를 보여줄 것이고 Switch 외부는 전체 페이지에 공통적으로 보여질 것이다.
-3. Switch 태그 안에 Route 태그를 이용하여 path를 지정해준다.
(exact을 이용하면 정확한 경로에 해당할 경우에만 컴포넌트를 보여준다)
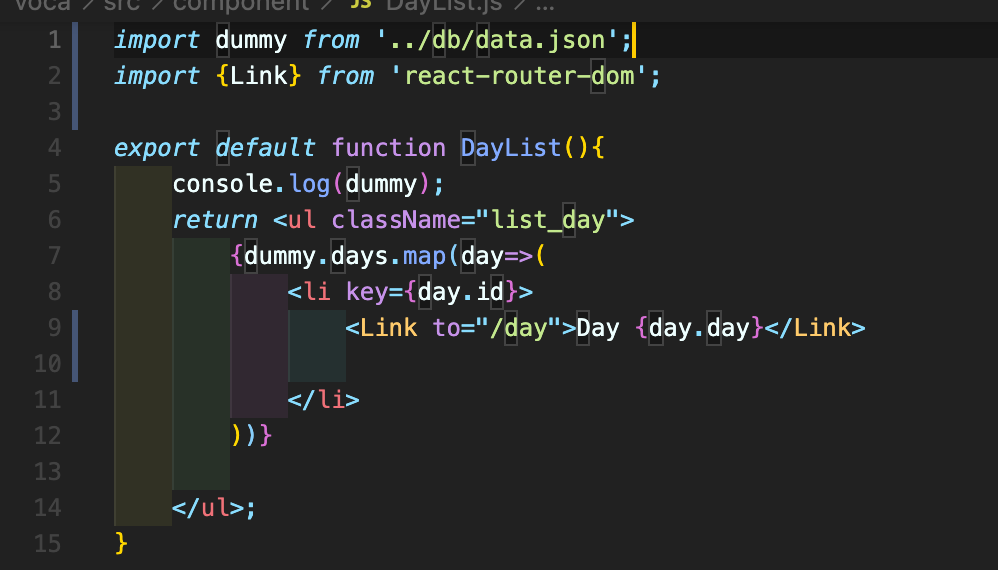
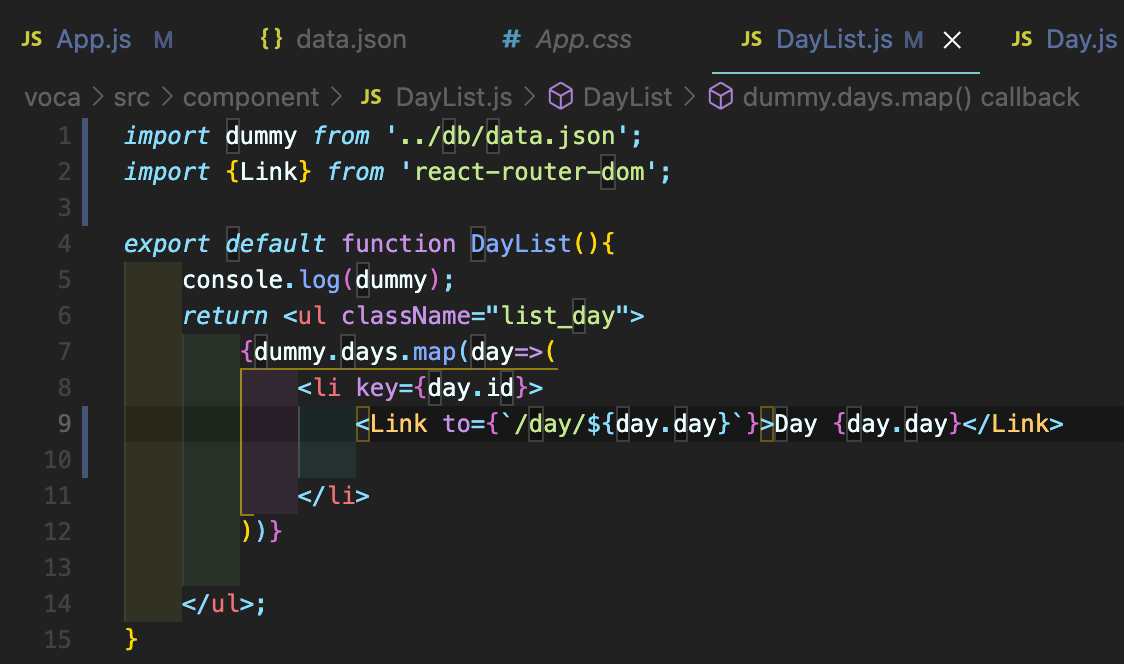
3. a 태그 대신에 Link to 태그를 이용하여 링크를 설정해준다.
(import {Link} from "react-router-dom";)


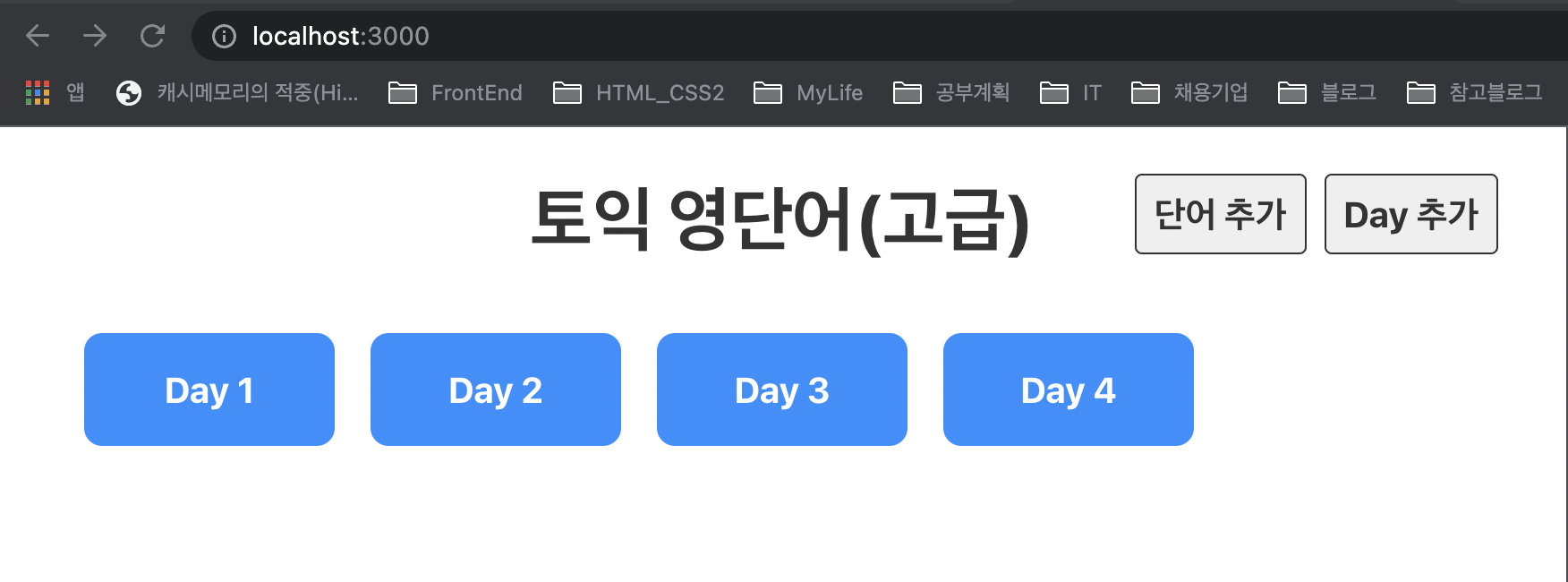
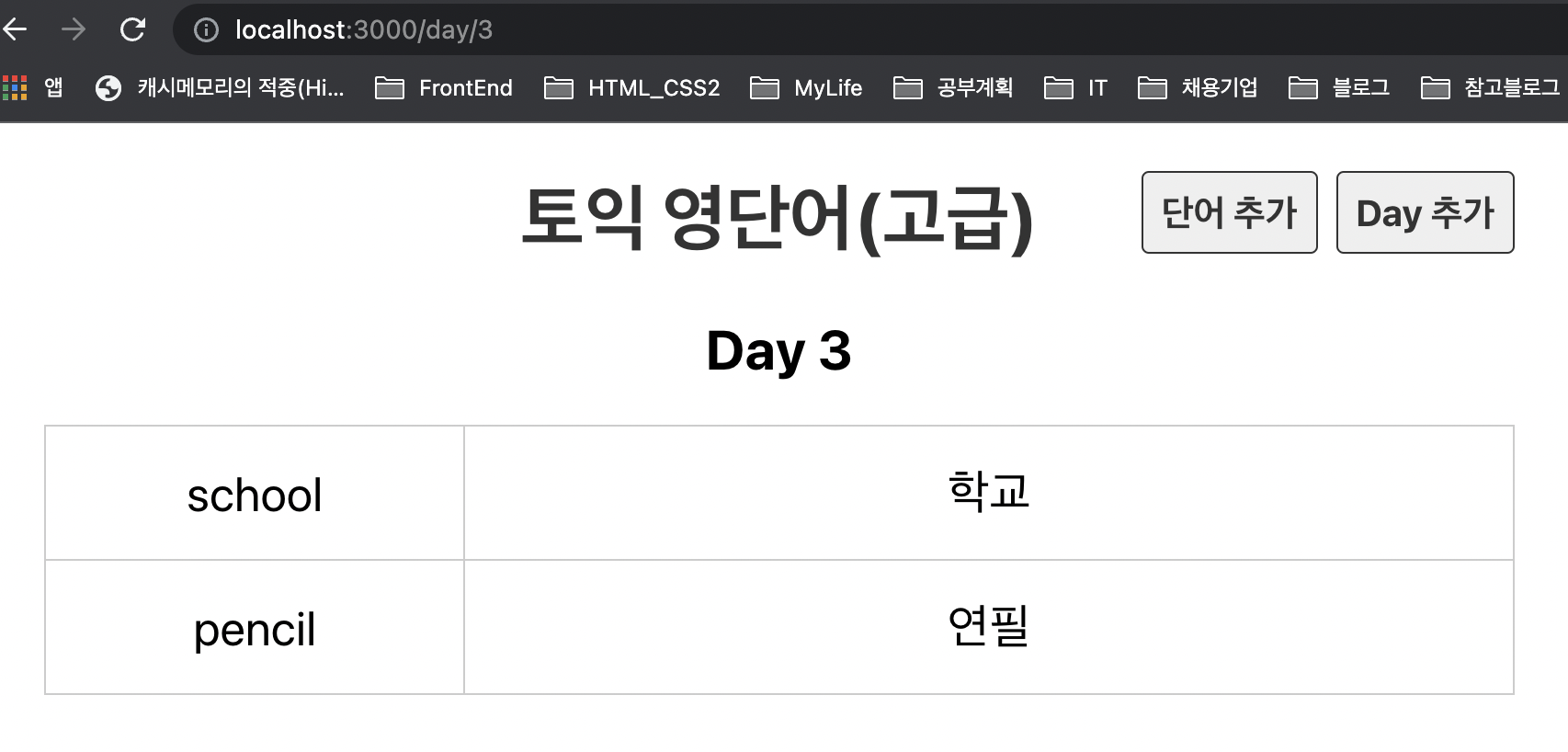
4. 날짜를 누르면 해당 날짜에 해당하는 영어단어가 나오도록

-1. Link to="경로"에 해당하는 날짜 값도 같이 보낸다.-2. :변수 변수값으로 받을 수 있다

-2. :변수 변수값으로 받을 수 있다
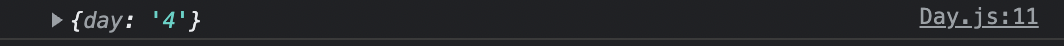
-3. url에 포함된 값을 받을 때는
useParams를 import하여 사용


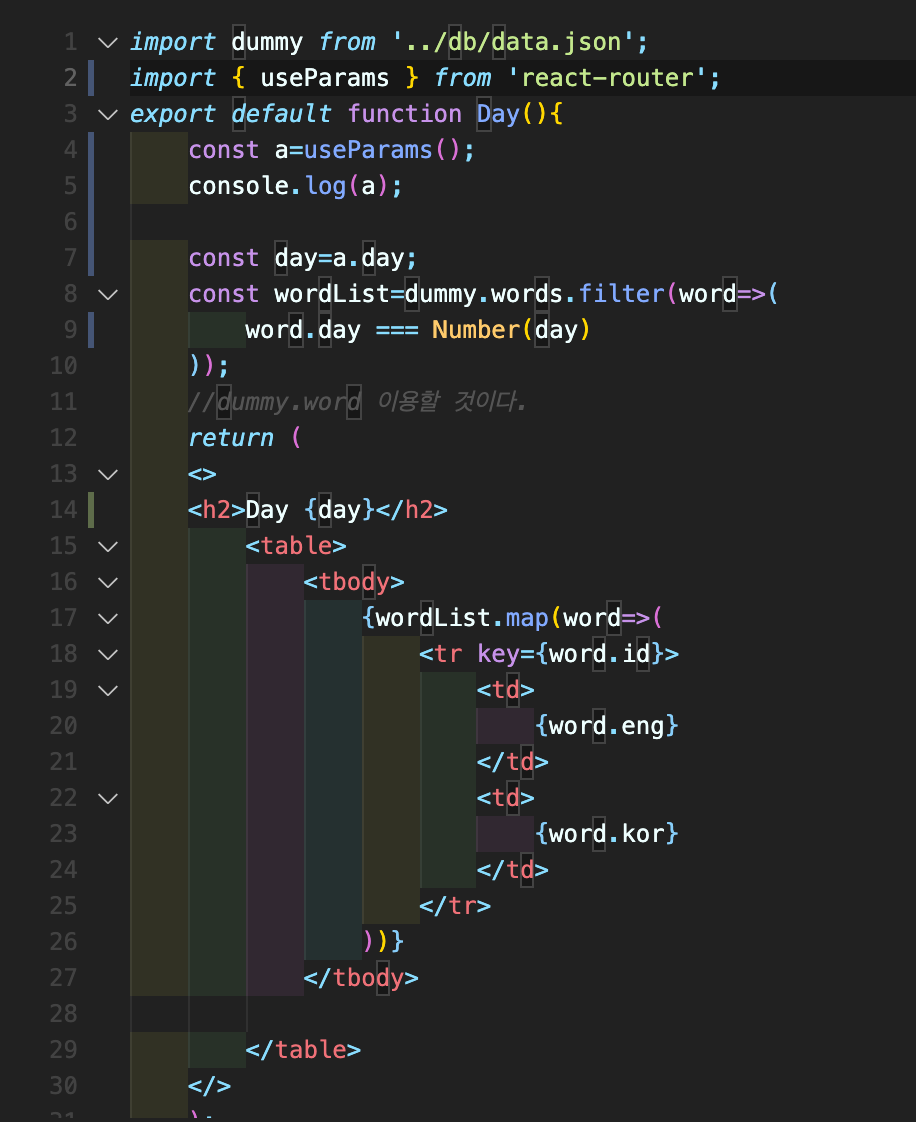
import dummy from '../db/data.json';
import { useParams } from 'react-router';
export default function Day(){
const a=useParams();
console.log(a);
const day=a.day;
const wordList=dummy.words.filter(word=>(
word.day === day
));
//dummy.word 이용할 것이다.
return (
<>
<h2>Day {day}</h2>
<table>
<tbody>
{wordList.map(word=>(
<tr key={word.id}>
<td>
{word.eng}
</td>
<td>
{word.kor}
</td>
</tr>
))}
</tbody>
</table>
</>
);
}-4. 추가적으로 비교하는 값이 숫자로 변환해주기


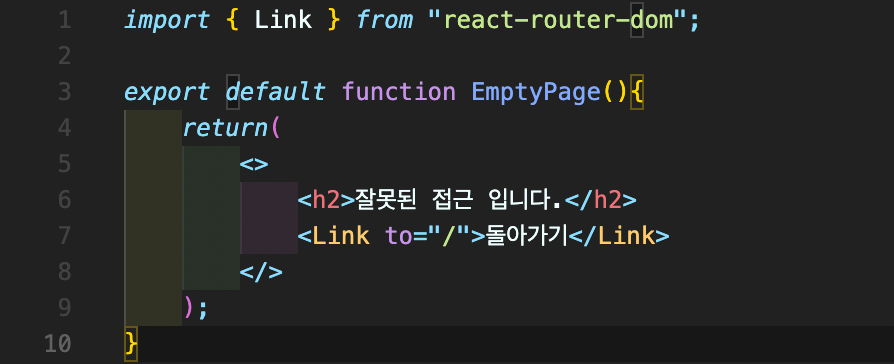
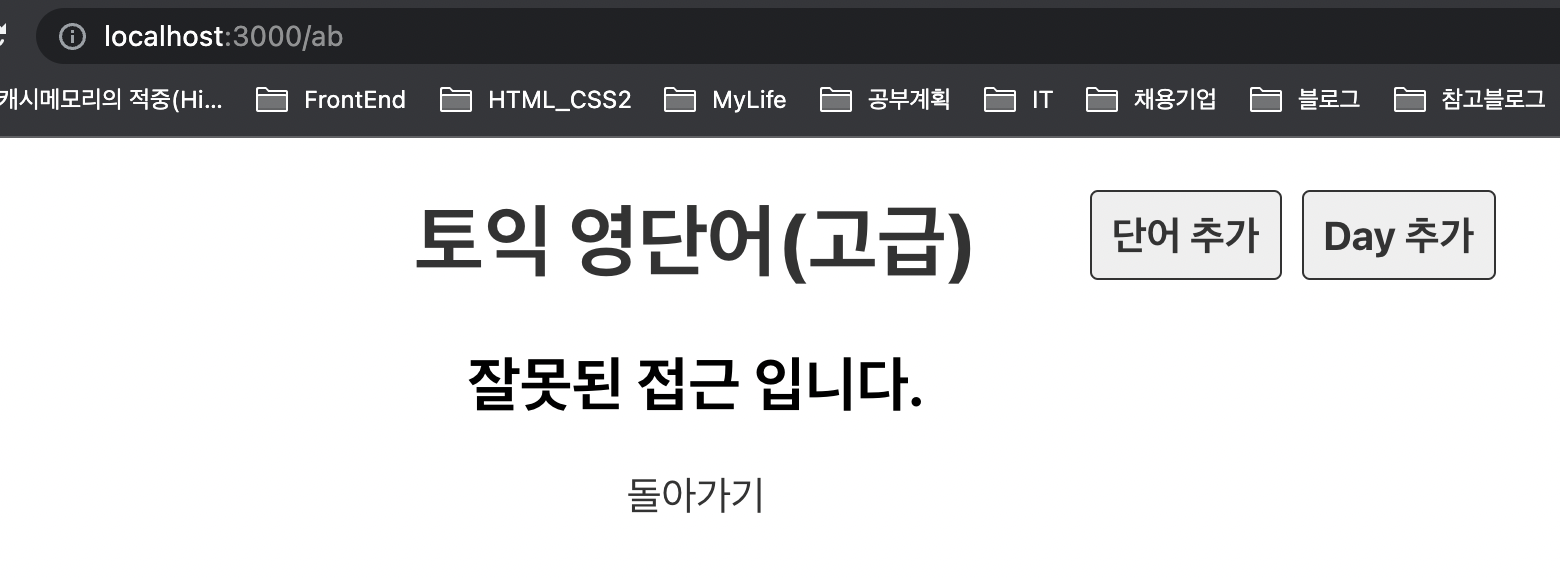
5. EmptyPage 컴포넌트 만들어주기
Route 태그에 path를 적어주지 않고 Route 태그 중 제일 밑에 적어주기EmptyPage컴포넌트 넣어주기
(앞에 있는 조건이 모두 만족하지 않을 때 실행된다.)
import './App.css';
import Header from './component/Header';
import DayList from './component/DayList';
import Day from './component/Day';
import EmptyPage from './component/EmptyPage';
import {BrowserRouter, Route, Switch} from 'react-router-dom';
function App() {
return (
// className : class는 자바스크립트 예약어이기 때문에
<BrowserRouter>
<div className="App">
<Header/>
<Switch>
{/* 정확하게 path와 일치하는 것에 */}
<Route exact path="/">
<DayList/>
</Route>
<Route path="/day/:day">
<Day/>
</Route>
<Route>
<EmptyPage/>
</Route>
</Switch>
</div>
</BrowserRouter>
);
}
export default App;

'WEB(Front-End) > React 시작' 카테고리의 다른 글
| 11. json-server(접근 권한 오류 해결) (0) | 2021.11.02 |
|---|---|
| 10. event handling 뜻 보기, 숨기기체크박스 만들기 (0) | 2021.11.02 |
| 8. 더미 데이터 구현, map() 반복문 (0) | 2021.11.02 |
| 7. props (0) | 2021.11.02 |
| 6. state(컴포넌트 속성값) (0) | 2021.11.02 |



